Randstad
HR platform
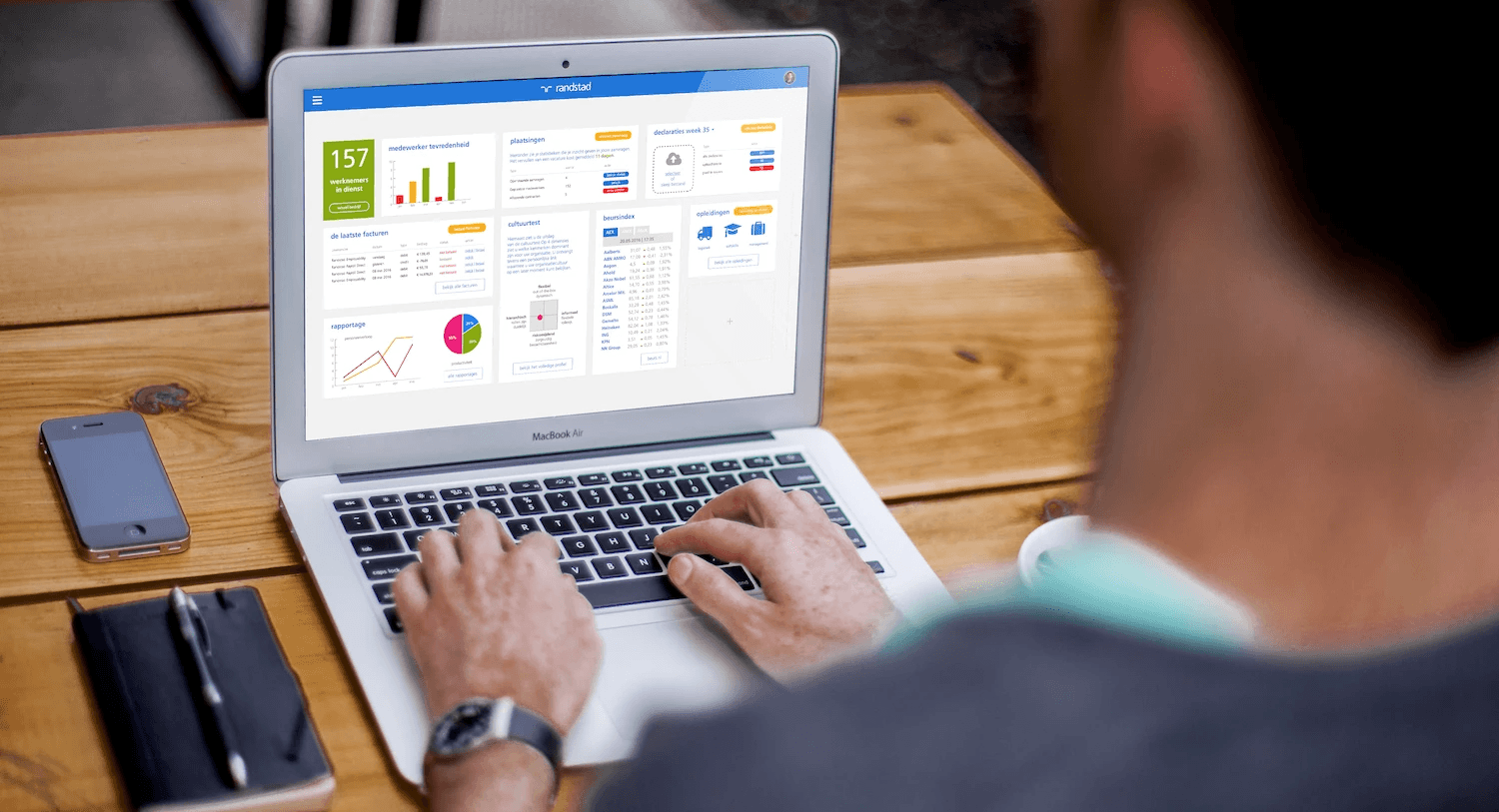
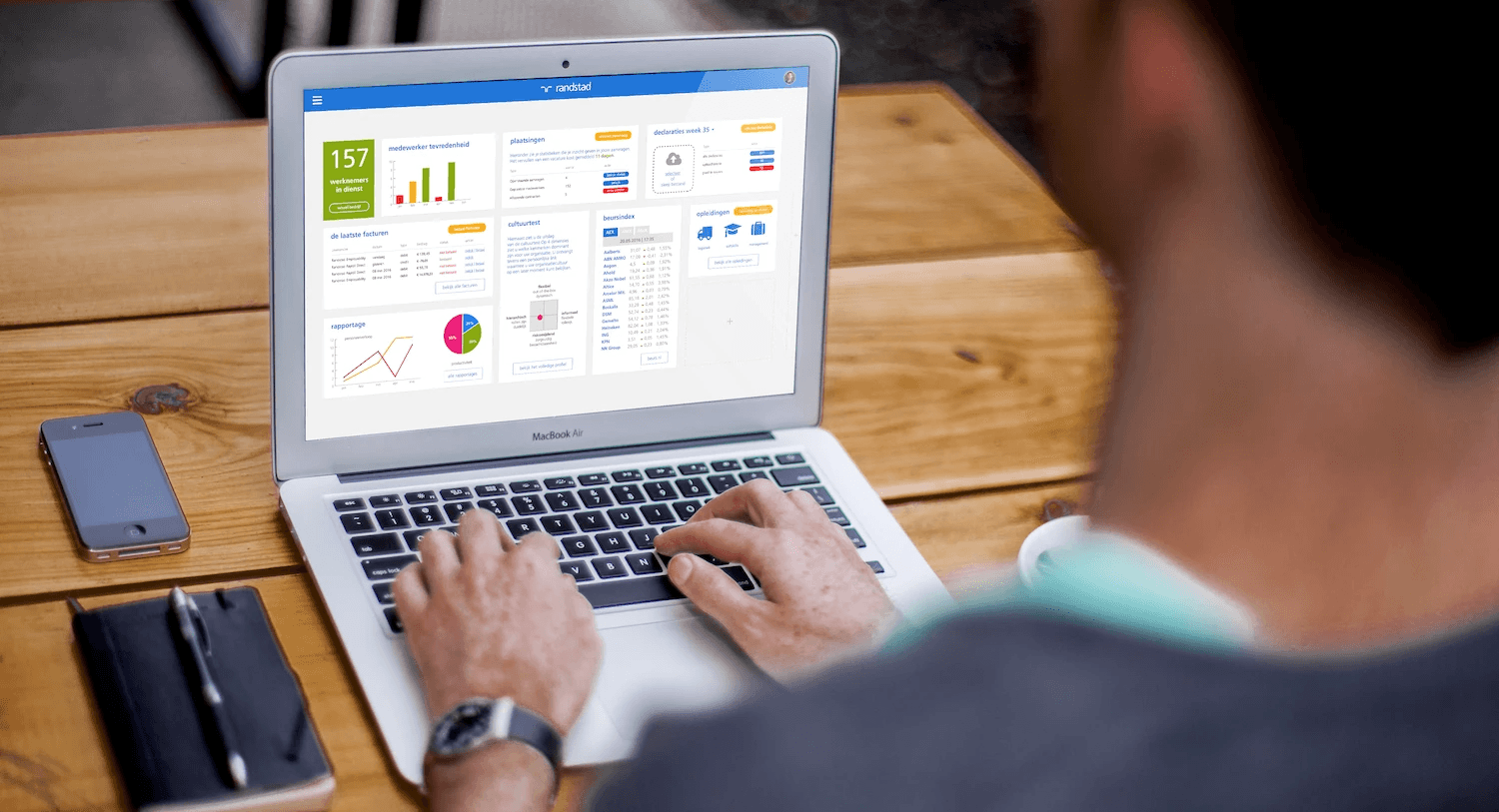
Randstad is about connecting people to jobs that clients offer through a vacancy. For clients we developed a multibranded self service platform where clients could easily create a vacancy that triggered Randstad to look for the right people. My role as UX Designer was to improve the clients experience in doing this.
Randstad
HR platform
Randstad is about connecting people to jobs that clients offer through a vacancy. For clients we developed a multibranded self service platform where clients could easily create a vacancy that triggered Randstad to look for the right people. My role as UX Designer was to improve the clients experience in doing this.
Randstad
HR platform
Randstad is about connecting people to jobs that clients offer through a vacancy. For clients we developed a multibranded self service platform where clients could easily create a vacancy that triggered Randstad to look for the right people. My role as UX Designer was to improve the clients experience in doing this.


Goal & Research
The main goal was to improve the experience of requesting employees and giving the clients control in the process. In order to understand the needs of our users we had two strategies: visiting clients for user interviews and CSAT feedback from the platform itself. The fill rate of the CSAT survey was 25% of which 35% gave qualitative feedback by writing a comment. Both survey and interviews lead to valuable insights we used to improve multiple features.
Goal & Research
The main goal was to improve the experience of requesting employees and giving the clients control in the process. In order to understand the needs of our users we had two strategies: visiting clients for user interviews and CSAT feedback from the platform itself. The fill rate of the CSAT survey was 25% of which 35% gave qualitative feedback by writing a comment. Both survey and interviews lead to valuable insights we used to improve multiple features.
Goal & Research
The main goal was to improve the experience of requesting employees and giving the clients control in the process. In order to understand the needs of our users we had two strategies: visiting clients for user interviews and CSAT feedback from the platform itself. The fill rate of the CSAT survey was 25% of which 35% gave qualitative feedback by writing a comment. Both survey and interviews lead to valuable insights we used to improve multiple features.


Service Blue Print
For a concept for freelance employees, I created service blue prints to clarify how flows were connected and what it meant for our touchpoints, back - and mid office and the systems/data behind it. Because clients were heavy users, they cared less about how it looked. They were better served with a UX that provided ease of use and speed. This was the main focus during all the improvements we made.
Service Blue Print
For a concept for freelance employees, I created service blue prints to clarify how flows were connected and what it meant for our touchpoints, back - and mid office and the systems/data behind it. Because clients were heavy users, they cared less about how it looked. They were better served with a UX that provided ease of use and speed. This was the main focus during all the improvements we made.
Service Blue Print
For a concept for freelance employees, I created service blue prints to clarify how flows were connected and what it meant for our touchpoints, back - and mid office and the systems/data behind it. Because clients were heavy users, they cared less about how it looked. They were better served with a UX that provided ease of use and speed. This was the main focus during all the improvements we made.


Design Optimizations
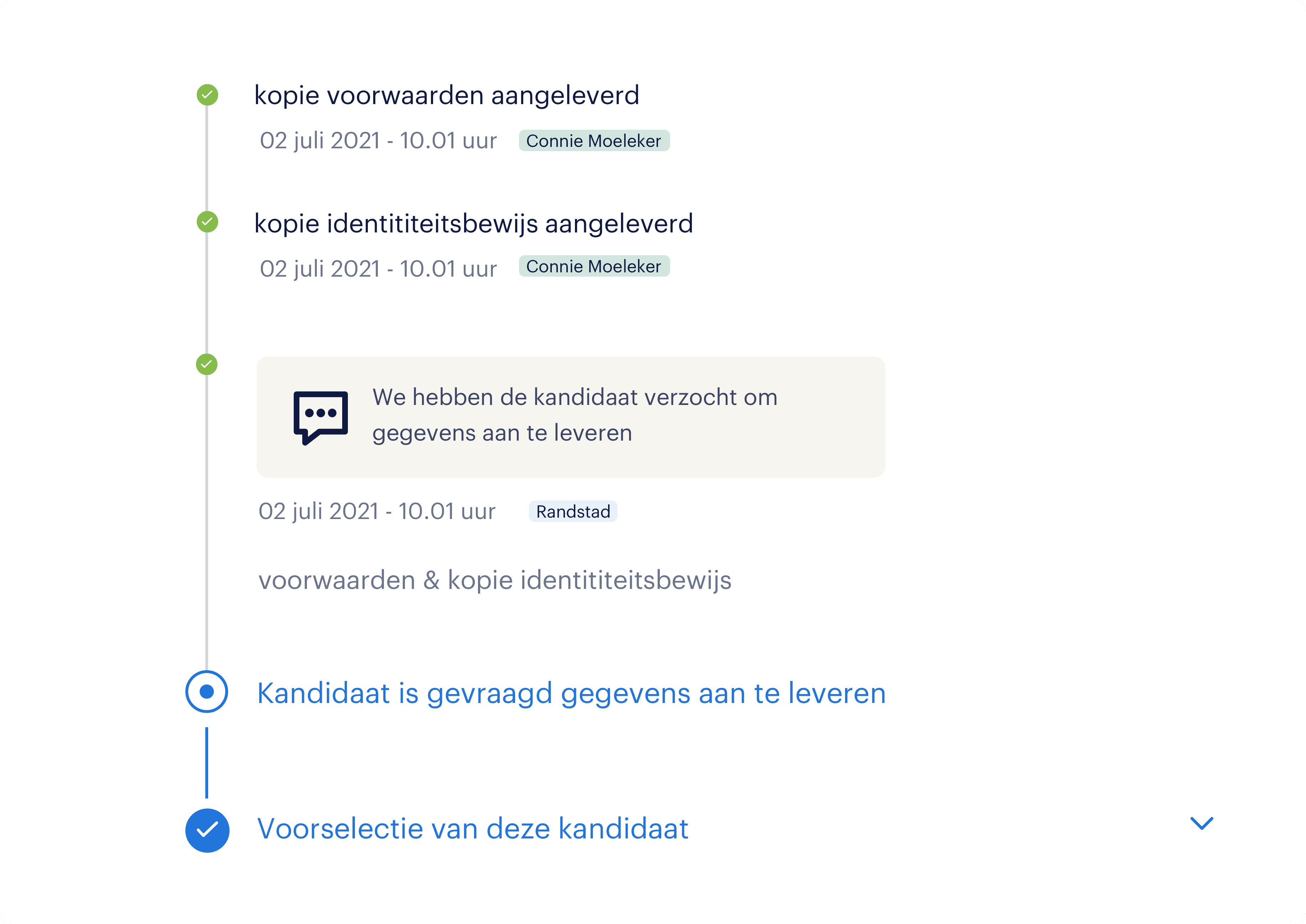
One feature we introduced for clients was a concept called: informed waiting. This introduced a track & trace feature where the client could follow every step of the process. This ensured the client from being updated and informed.
Design Optimizations
One feature we introduced for clients was a concept called: informed waiting. This introduced a track & trace feature where the client could follow every step of the process. This ensured the client from being updated and informed.
Design Optimizations
One feature we introduced for clients was a concept called: informed waiting. This introduced a track & trace feature where the client could follow every step of the process. This ensured the client from being updated and informed.

My Role
My role in this team was the UX Designer. Because I was the first UX Designer hired by Randstad, there was a lot of exploration and stakeholder management to be done. I was part of a SCRUM team with a product owner, business analist, a tester and 4 developers.
Activities
- Setting up explorative research - Designing user flows - Facilitating workshop - Defining persona's - Creating lo-fi prototypes - Validation research - Creating hi-fi designs - Design hand-off and design governance
My Role
My role in this team was the UX Designer. Because I was the first UX Designer hired by Randstad, there was a lot of exploration and stakeholder management to be done. I was part of a SCRUM team with a product owner, business analist, a tester and 4 developers.
Activities
- Setting up explorative research - Designing user flows - Facilitating workshop - Defining persona's - Creating lo-fi prototypes - Validation research - Creating hi-fi designs - Design hand-off and design governance
My Role
My role in this team was the UX Designer. Because I was the first UX Designer hired by Randstad, there was a lot of exploration and stakeholder management to be done. I was part of a SCRUM team with a product owner, business analist, a tester and 4 developers.
Activities
- Setting up explorative research - Designing user flows - Facilitating workshop - Defining persona's - Creating lo-fi prototypes - Validation research - Creating hi-fi designs - Design hand-off and design governance